Axure制作“点击展开的下拉菜单效果“”详细教程!
2019-04-30 14:25:53作者:佚名来源:本站整理浏览:582
在网页中我们发现鼠标点击下拉菜单就会出现子菜单,如果我们想制作这样的网页,该怎么制作呢?其实用Axure就可以制作下拉子菜单,感兴趣的朋友一起来看看具体教程吧!
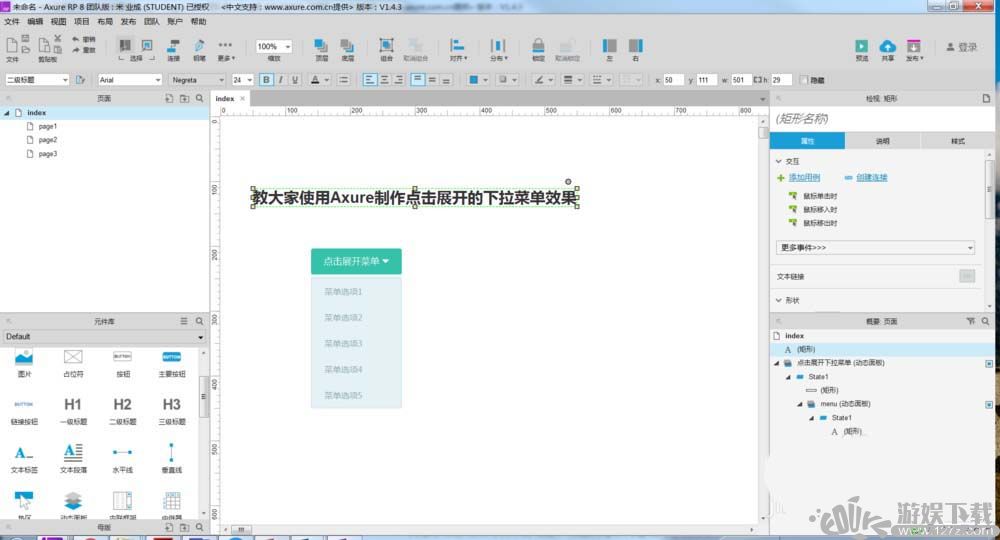
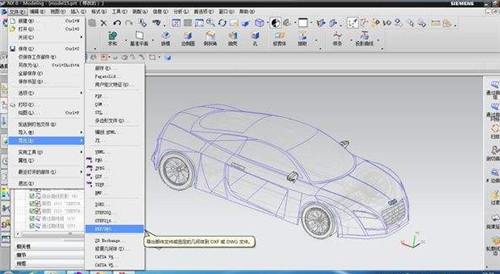
1、打开Axure原型工具,今天教大家使用Axure制作点击展开的下拉菜单效果。

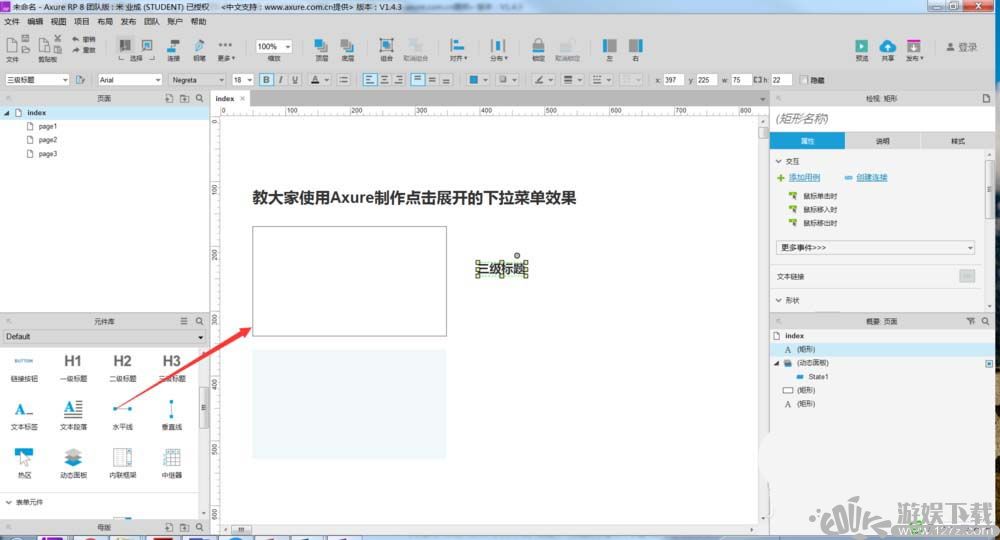
2、首先我们从元件库中拖入本次需要的元件。

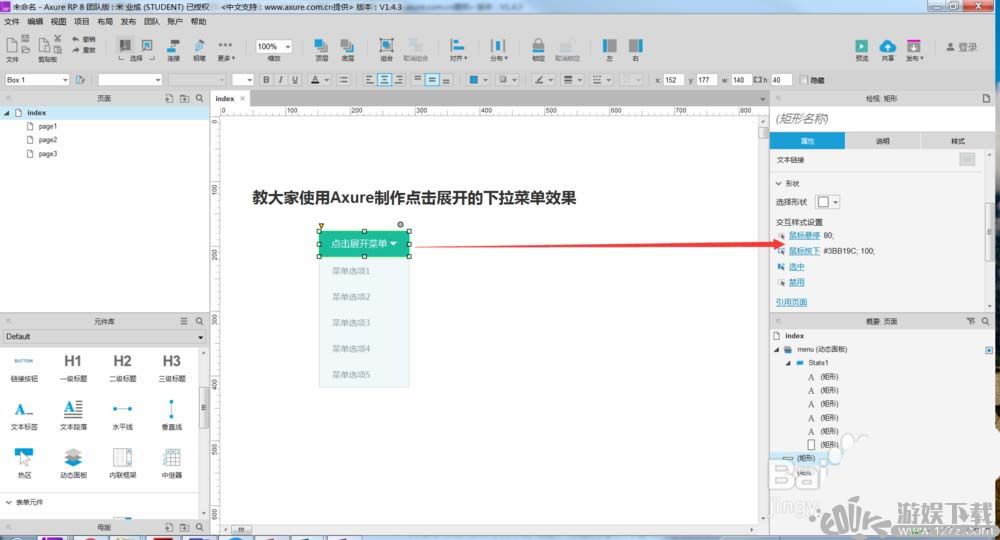
3、然后我们通过调整元件的大小和颜色制作出一个按钮形状的图形。

4、同样的方式,我们在动态面板中做出下拉菜单的效果,并给动态面板命名。

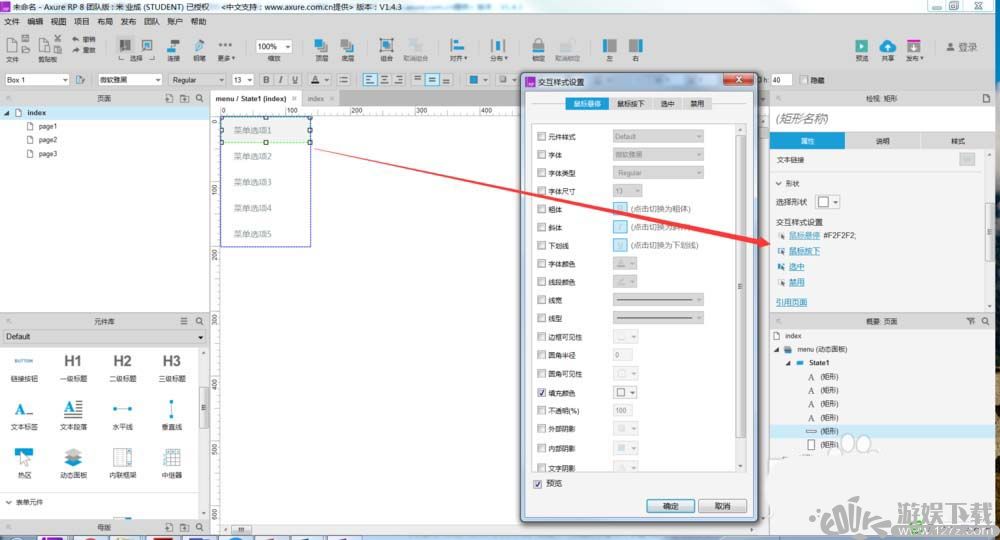
5、双击进行到动态面板,给各个菜单加一些鼠标悬停的颜色。

6、也可以给上面的按钮加一些悬念的效果。

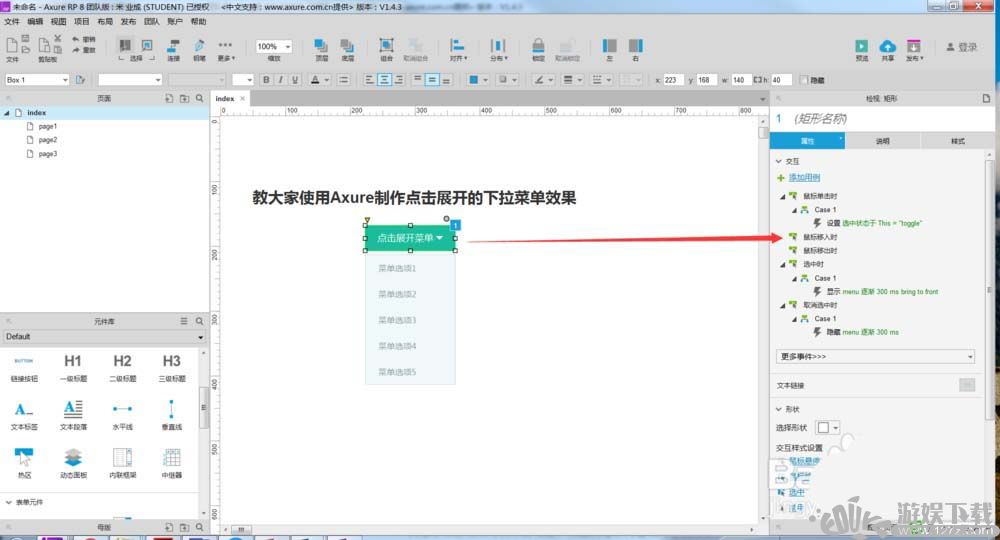
7、下面我们开始给按钮加交互事件,首先是单击时的事件,选中时的还有取消时的,另外这里也需要给动画面板加一个交互事件,就是载入时需要隐藏。

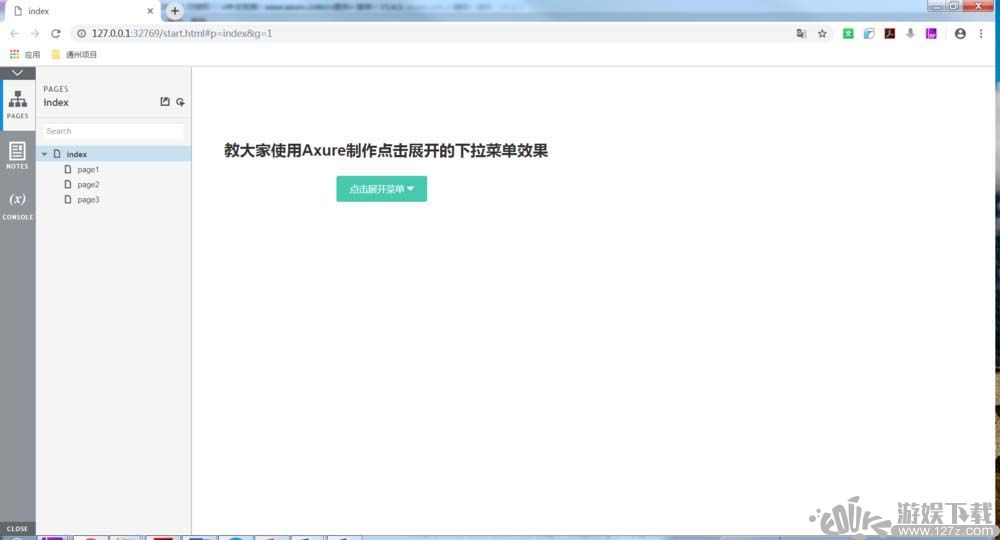
8、好了,交互事件都设置完成后,f5预览一下效果。

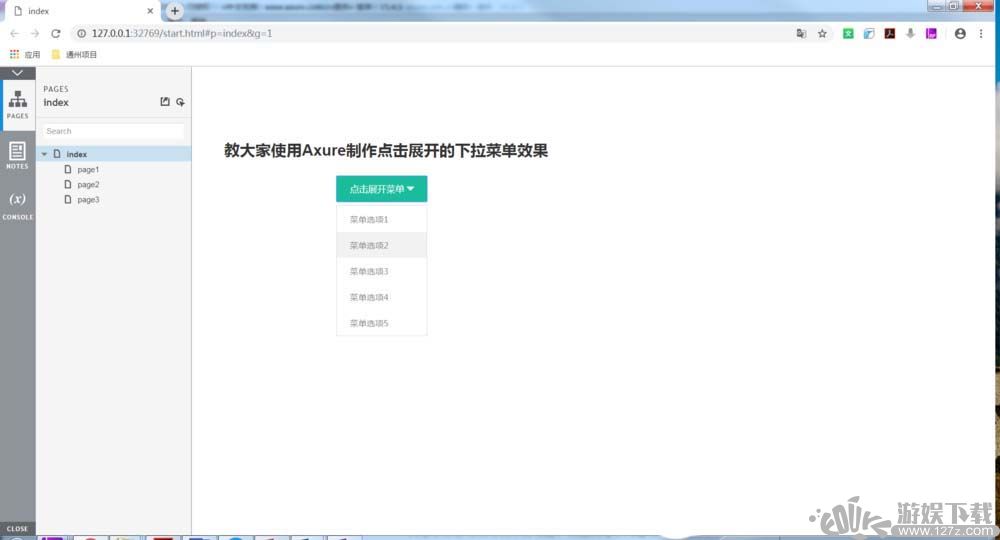
9、点击这个按钮,下拉菜单会显示出,再点击就会收缩回去。

以上就是Axure创建鼠标点击展开的下拉菜单效果的教程,希望大家喜欢,请继续关注游娱下载站。
下一篇: PPT中分隔效果的柱状图怎么制作?













 疯狂播种大冒险
疯狂播种大冒险 元气骑士悬浮窗修改器
元气骑士悬浮窗修改器 小巷子里的秘密事情无心汉化版
小巷子里的秘密事情无心汉化版 打倒大魔王様
打倒大魔王様 jsk工坊游戏
jsk工坊游戏 火柴人蜘蛛侠破解版无限金币
火柴人蜘蛛侠破解版无限金币 僵尸生活1
僵尸生活1 植物大战僵尸2内置作弊菜单版
植物大战僵尸2内置作弊菜单版 時间停止幻想乡
時间停止幻想乡